블로그를 운영하는 분들은 애드센스 광고를 이용하여 수익을 내는 분들이 있는데요. 애드센스에서 제공하는 여러 가지 광고 형태가 있지만 그중에서 인피드 광고가 있습니다. 인피드 광고는 글 목록 사이에 광고를 넣는 방법인데요.
티스토리 등에서는 메뉴를 클릭하여 삽입하는 방법이 있지만 이 경우 글 목록 위/아래는 가능하지만 중간에는 삽입이 불가능한데요. 중간에 인피드 광고를 삽입할 수 있는 방법에 대해 알아보도록 하겠습니다.
애드센스에서 인피드 광고 만들기
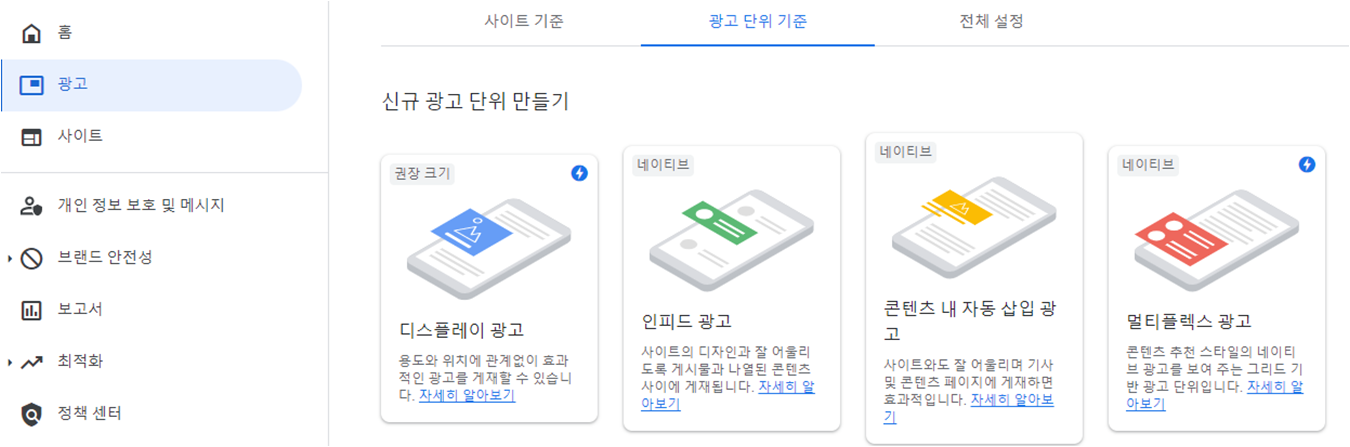
애드센스에는 다음과 같이 몇 가지 광고 형태가 있습니다. 여기서 두 번째 초록색이 인피드 광고인데요. 이 광고를 어떻게 삽입하는지에 대해 알아보겠습니다. 먼저 인피드 광고를 선택합니다.

아래와 같은 화면이 나오게 됩니다. 아직 인피드 광고를 한 번도 만들지 않았기 때문에 내 페이지에서 피드를 찾지 못했다고 나오는데요. 여기서 아래 URL 부분에 내 페이지 주소를 입력하고 오른쪽에 모바일로 선택합니다.

페이지 스캔하기를 눌러 다음화면으로 넘어가면 아래와 같이 새 인피드 광고에 대해 예시 이미지를 보여주게 됩니다. 여기서 글자크기나 색, 광고 사이즈 등을 선택할 수 있지만 저는 다른 건 손대지 않고 오른쪽 맨 윗부분의 광고단위이름 부분에만 이름을 입력해 주었습니다.

다음 단계로 넘어가면 상단에는 인피드 광고가 어떤 식으로 위치하고 생성되는지 알려주고 하단에는 인피드 광고 코드를 보여줍니다. 이 코드를 복사해 두고 내 블로그나 사이트에 붙여 넣어주면 됩니다.

코드를 붙여 넣는 방법은 블로그 관리에서 스킨편집에서 HTML부분을 편집하면 됩니다. HTML 편집까지 들어가는 방법을 모르신다면 아래링크에서 내 사이트에 세팅하기 부분을 확인해 주세요.
애드센스 사이트 추가하는 방법
내가 글을 작성하고 구글에서 제공하는 광고를 달아 수익을 낼 수 있는 방법이 있는데요. 그렇기 위해서는 먼저 구글의 승인을 받아야 합니다. 아무런 사이트에 광고를 주는 것이 아니라 제대로
all-bang.tistory.com
인피드 광고 코드 넣기
이제 내 블로그에서 HTML 편집에서 <head></head> 사이에 다음 코드를 입력합니다.
| <!--인피드 광고 설정--> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> var InfeedCount = 0; </script><!--인피드 광고 설정--> |
다음으로는 html에서 ctrl + f를 눌러 </s_index_article_rep> 코드를 찾아줍니다. 이 부분은 스킨마다 차이가 있을 수 있는데 북클럽 기준으로 얘기드리니 참고하세요. </s_index_article_rep>를 찾았다면 앞부분에 아래 있는 코드를 입력하세요.
<!-- 인피드 광고 삽입 코드 (PC, 모바일 통합)-->
<script>
if(window.innerWidth>=768){
InfeedCount ++;if ( InfeedCount % 4 == 1 ) // PC 인피드 광고 단위 삽입
{
document.write('<ins class="adsbygoogle" style="display:block"
data-ad-format="fluid"
data-ad-layout-key=“코드복사한 값"
data-ad-client=“코드복사한 값
data-ad-slot=“코드복사한 값"
data-language="ko"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({}); }
}
else {
InfeedCount ++;if ( InfeedCount % 3 == 1 ) // 모바일 인피드 광고 단위 삽입
{
document.write('<ins class="adsbygoogle" style="display:block"
data-ad-format="fluid"
data-ad-layout-key=“코드복사한 값"
data-ad-client=“코드복사한 값"
data-ad-slot=“코드복사한 값"
data-language="ko"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({}); }
}
</script>
<!-- 인피드 광고 삽입 코드 끝-->
앞에서 애드센스에서 복사해 둔 값을 해당 부분에 채워주시면 됩니다. 여기까지 세팅한 후에 광고가 제대로 나오는지 확인해 보시면 끝입니다. 위의 코드는 모바일에서와 PC에서 볼 수 있는 코드입니다. 요즘은 PC보다는 모바일에서 검색하는 경우가 더 많으니 모바일이 좀 더 유용할 거 같네요.
그럼 여기까지 인피드 광고 넣는 방법에 대해 알아보았습니다.
'부업으로 수익내기' 카테고리의 다른 글
| 블로그스팟(블로거) 색인이 늦거나 안되는 경우 (0) | 2023.03.15 |
|---|---|
| chatGPT 사용법 및 채팅 목록 사라짐 현상 (1) | 2023.03.13 |
| 부업으로 돈벌기 - 2차 도메인 설정하기(feat. 가비아) (0) | 2023.03.03 |
| 구글 블로그를 이용해서 수익 내보기 (feat.블로그 만드는 법) (0) | 2023.02.27 |
| 내 블로그 글 노출하는 방법(feat.다음, 줌 등록) (1) | 2023.02.23 |




댓글